Webデザイン初心者のうちは、CSSなどで細かく横幅の指定などをするのに結構手間取りますよね。
そんな方でも、簡単かつ速攻で綺麗なスタイリングができるCSSのフレームワーク「Bootstrap」というものがあります。そこで今回は、Bootstrapについて紹介していきます。
デザインについて詳しく学びたい方は、オンラインのWebデザインスクールの受講がコスパが良いのでおすすめです。
CSSやプログラミング言語を本気で学ぶなら、おすすめのプログラミングスクールでスキルを習得しましょう。

Webサイトの表示速度にこだわるなら、シン・レンタルサーバーがおすすめです。
高速化技術を導入し、国内最速※レンタルサーバーとして人気があります。
※自社サービスを除いた日本国内シェア上位3サービスおよび独自に選定した国内の著名サービス・プランを含め、計6つのサービス・プランを対象に、h2loadを5回計測した結果によるもの。
2024年5月20日(月)までの期間限定で「半額キャッシュバックキャンペーン」を実施中。
12ヶ月以上の新規契約で、実質月額385円(税込)から利用できます。
リーズナブルな価格で高速のレンタルサーバーを利用したい人は、シン・レンタルサーバーを選びましょう。
\初期費用無料!永久無料の独自ドメイン付き/
Bootstrap(ブートストラップ)とは?
Bootstrapとは、HTMLとCSSを楽に実装できるフレームワークです。
BootstrapはウェブサイトやWebアプリケーションを作成するフロントエンドWebアプリケーションフレームワークである。 タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などがHTML及びCSSベースのデザインテンプレートとして用意されている。
ウィキペディア
Bootstrapの導入方法
それでは実際にBootstrapを導入してみましょう。Bootstrapの導入の仕方は、大きく2通りあります。
- ファイルをダウンロードする方法
- CDNで読み込みをする方法(初心者でも簡単)
ファイルをダウンロードする方法

1つめのやり方は、ファイルをダウンロードする場合です。ローカル開発などをする場合はこちらで行うほうが得策です。
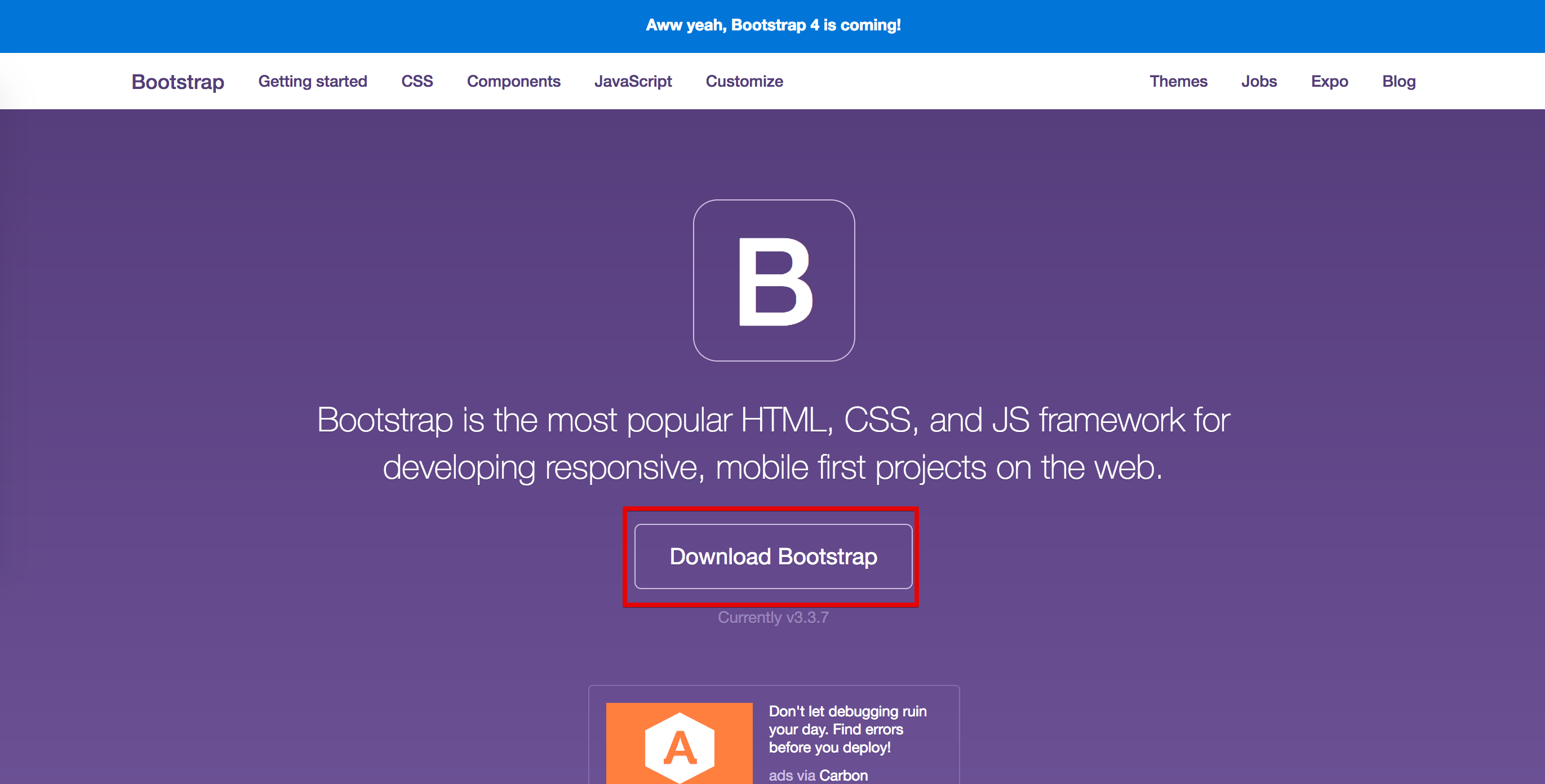
ファイルを直接ダウンロードする場合は、Bootstrapのサイトからダウンロードをします。
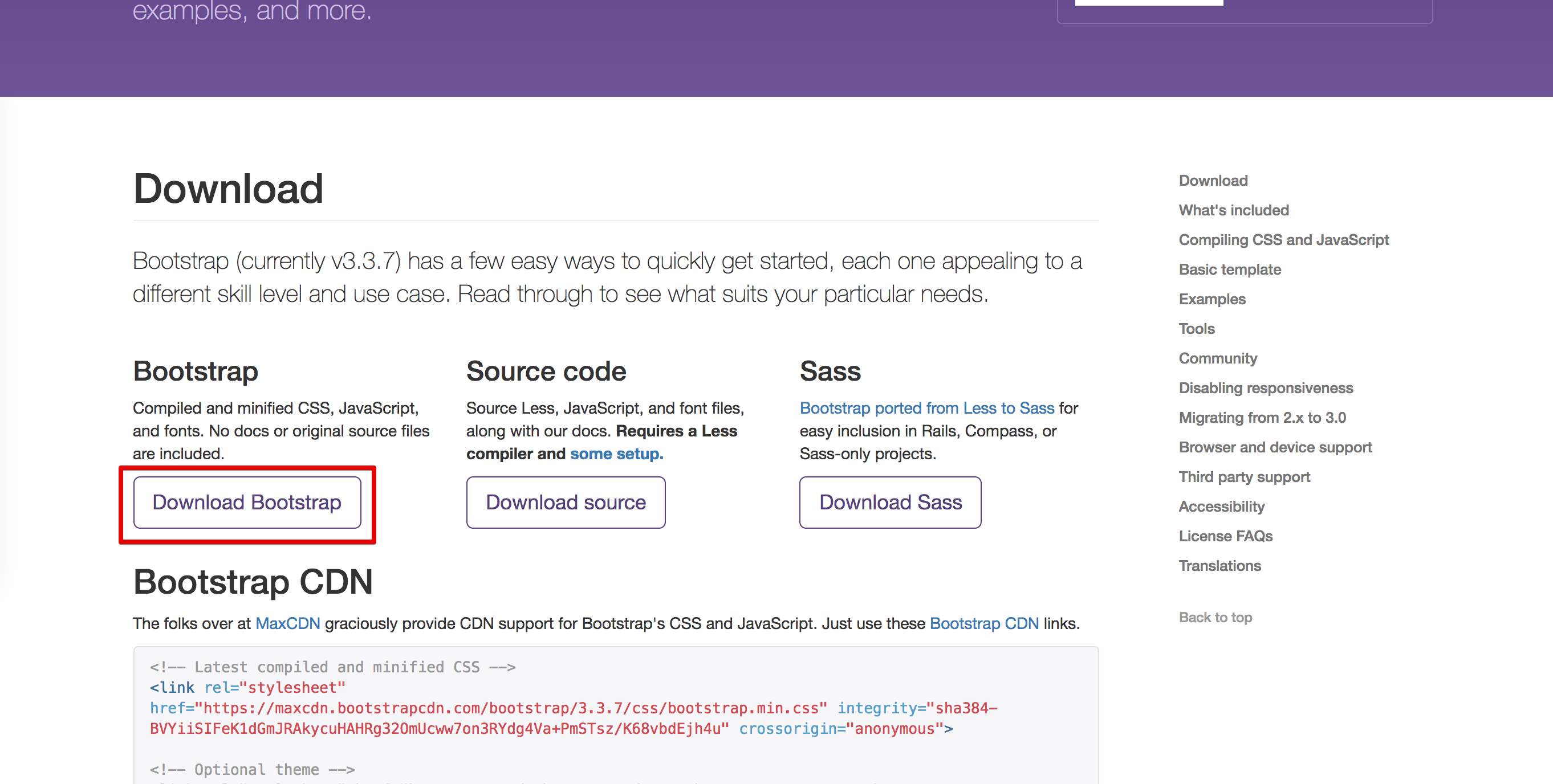
①Bootstrapをダウンロード

そうすると、ZIPファイルがダウンロードできますので、まずはZIPファイルを解凍・展開してください。
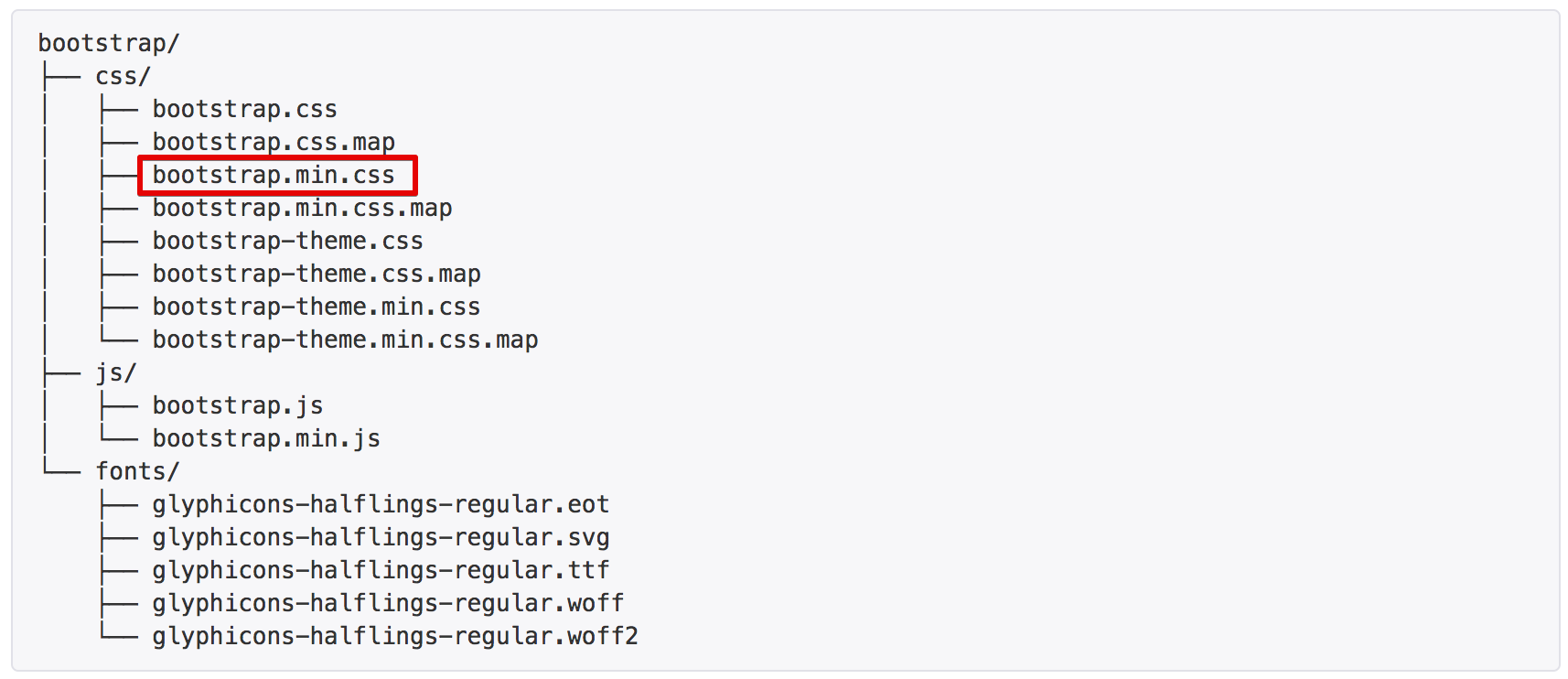
基本的なBootstrapの構造は以下のようになっていますが、この時に「bootstrap.min.css」の場所を理解しておいてください。

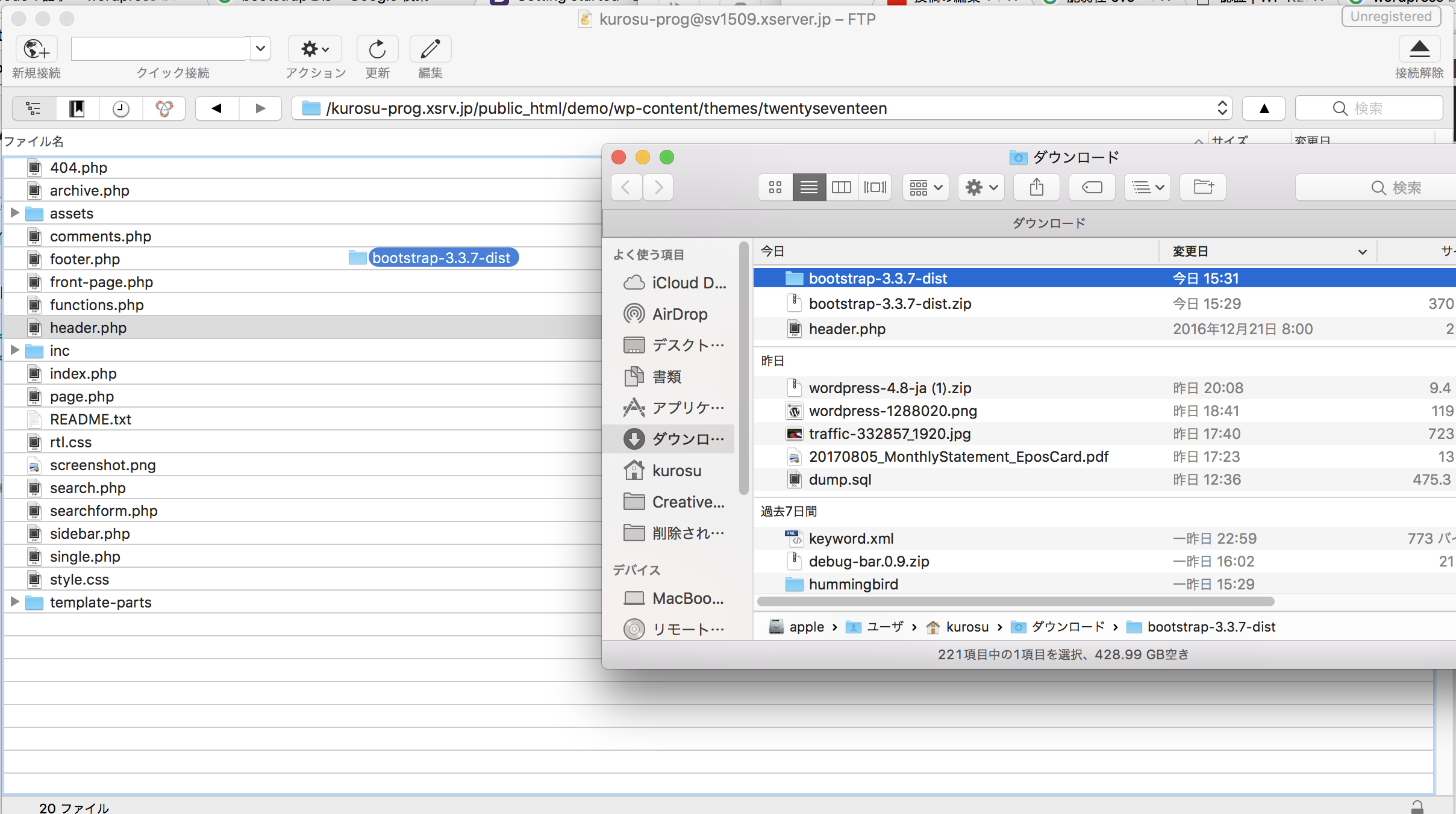
②WordPressのフォルダにアップロード

次は、先程のフォルダ毎アップロードをします。アップロードはFTPなどで行ってください。
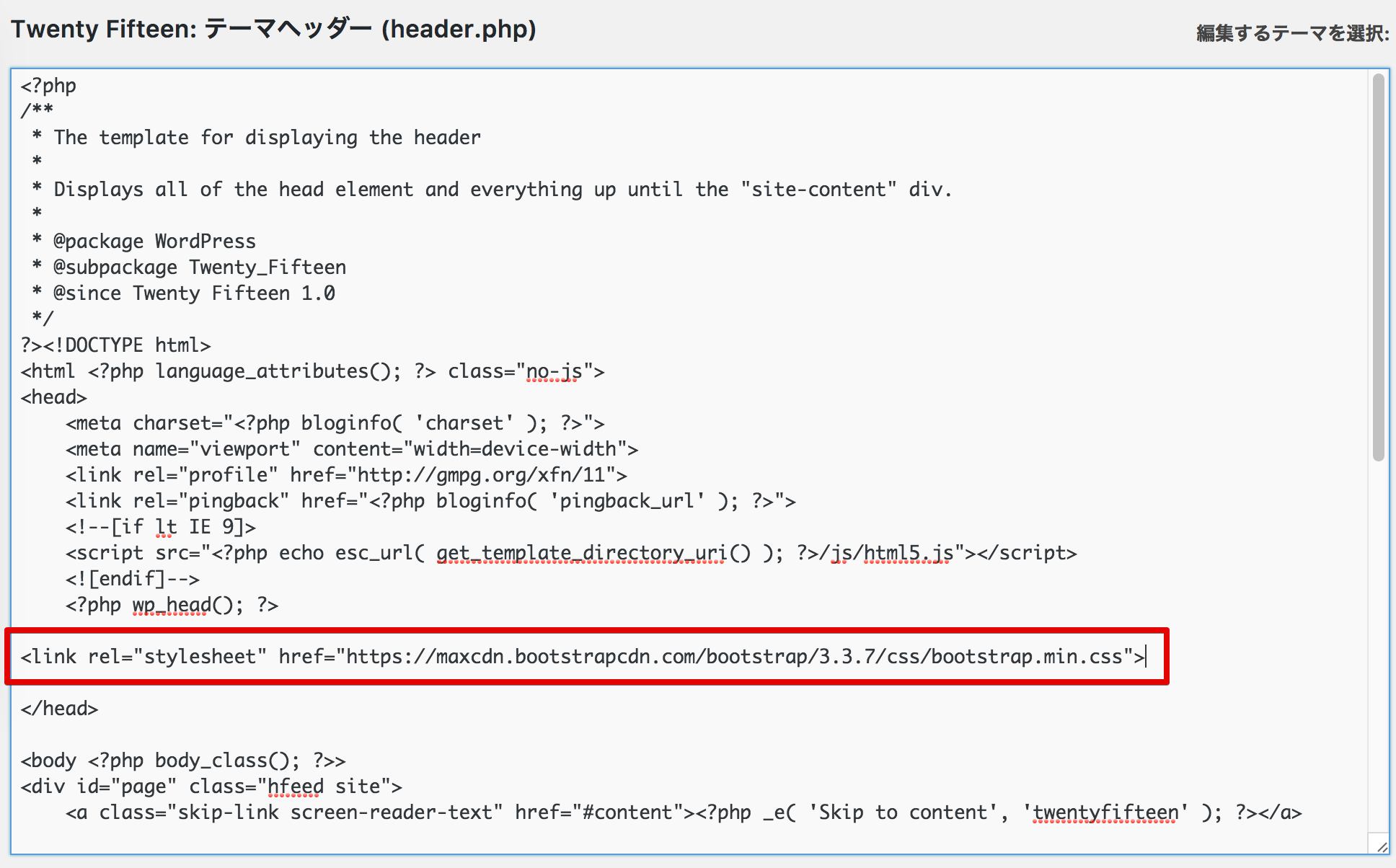
③headにlinkタグを追加
その次は、headにlinkタグを書いて読み込ませます。
下記に1例を載せておきますが、この時に注意すべきポイントは、href以降のパスです。
<link href="css/bootstrap.min.css" rel="stylesheet">
ここはWordpressで扱っているテーマによるので、一概に言えませんので、デベロッパーツールで実際のheadタグの表示を見ながら調整しましょう。
※こちらの方法が難しい場合は、下記のCDNで読み込みをする方法がオススメです。
CDNで読み込みをする方法(初心者でも簡単)
CDN(コンテンツデリバリネットワーク)を使うと、headタグ内に1行追加するだけで全てが済みます。
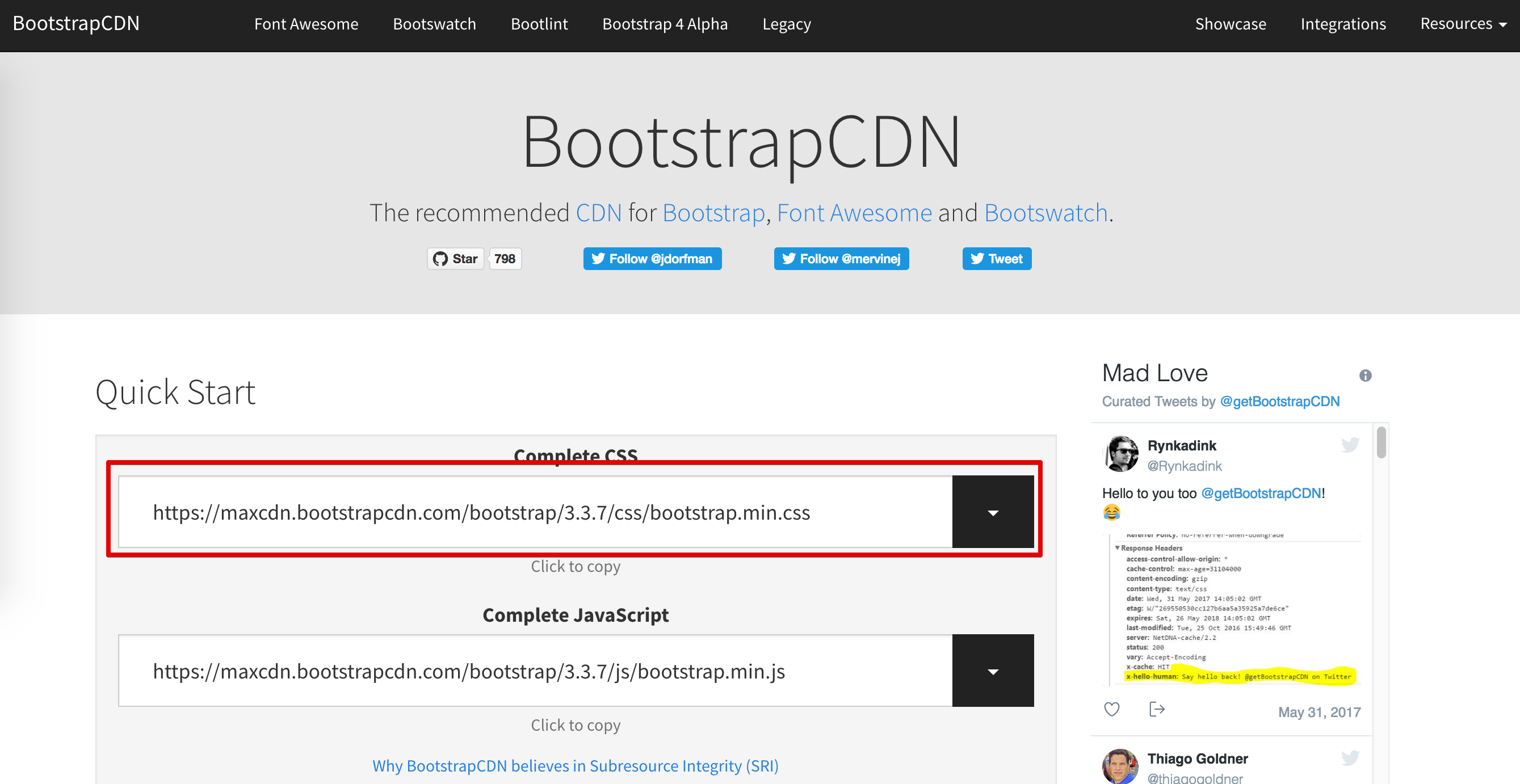
まず、Bootstrap CDNから以下のコードをコピーしてlinkタグにし、head内に貼り付けてください。


<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
これでCDNの方は完了です。特に理由がなければ、CDNでの方法をオススメします。
Bootstrapの使い方
Bootstrapの使い方は以下のとおりです。
- Bootstrapを読み込む
- 公式ページでCSSが近いものを探す
- クラスの指定の仕方を調べる
- テーマの編集からHTMLをカスタマイズする
①Bootstrapを読み込む
上記の内容を基に、読み込んでください。また、デベロッパーツールなどでエラーが出ていないことを確認してください。
②公式ページでCSSが近いものを探す

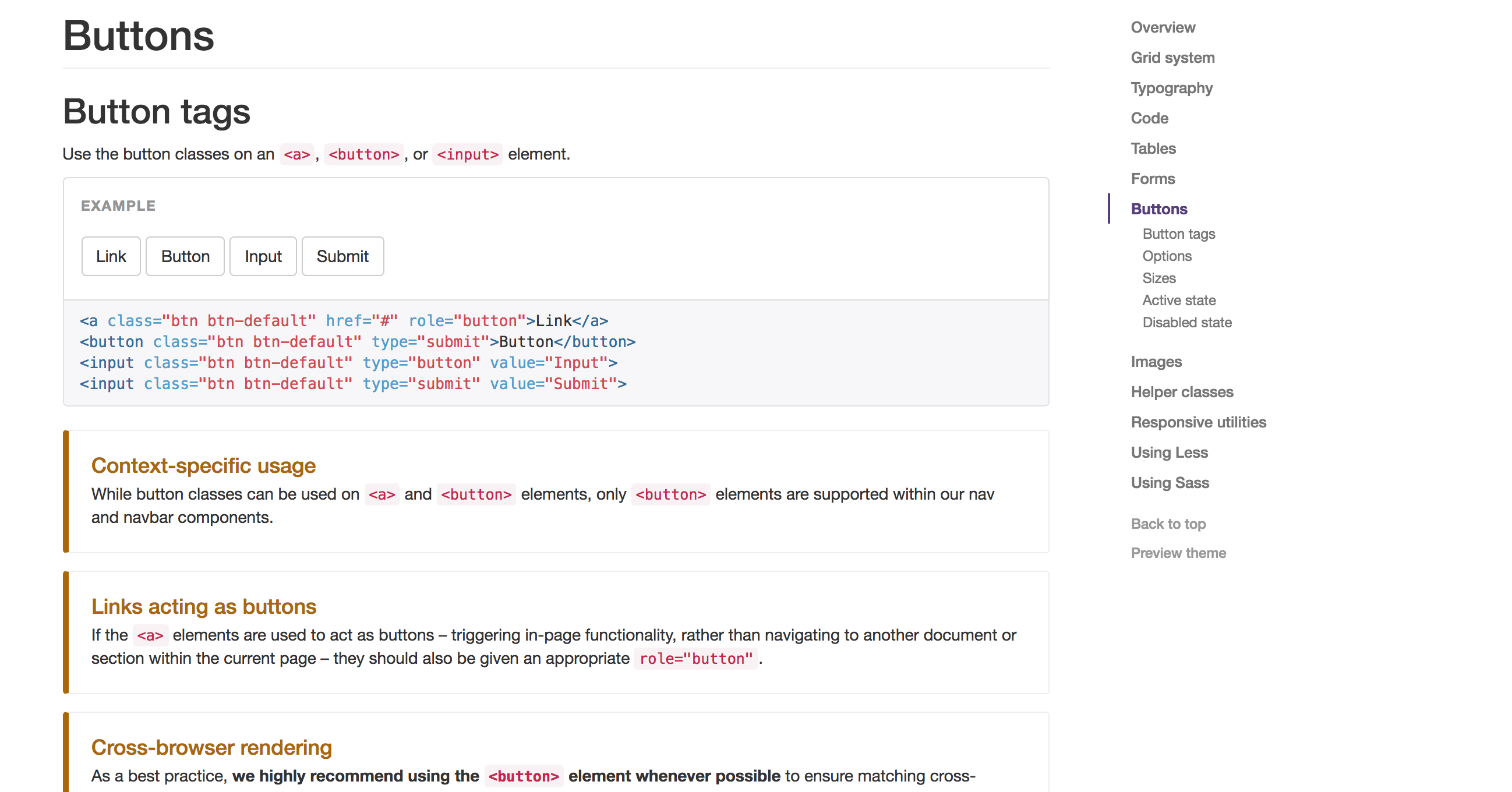
次は、使いたいスタイルに近いものをBootstrap公式ページから探します。
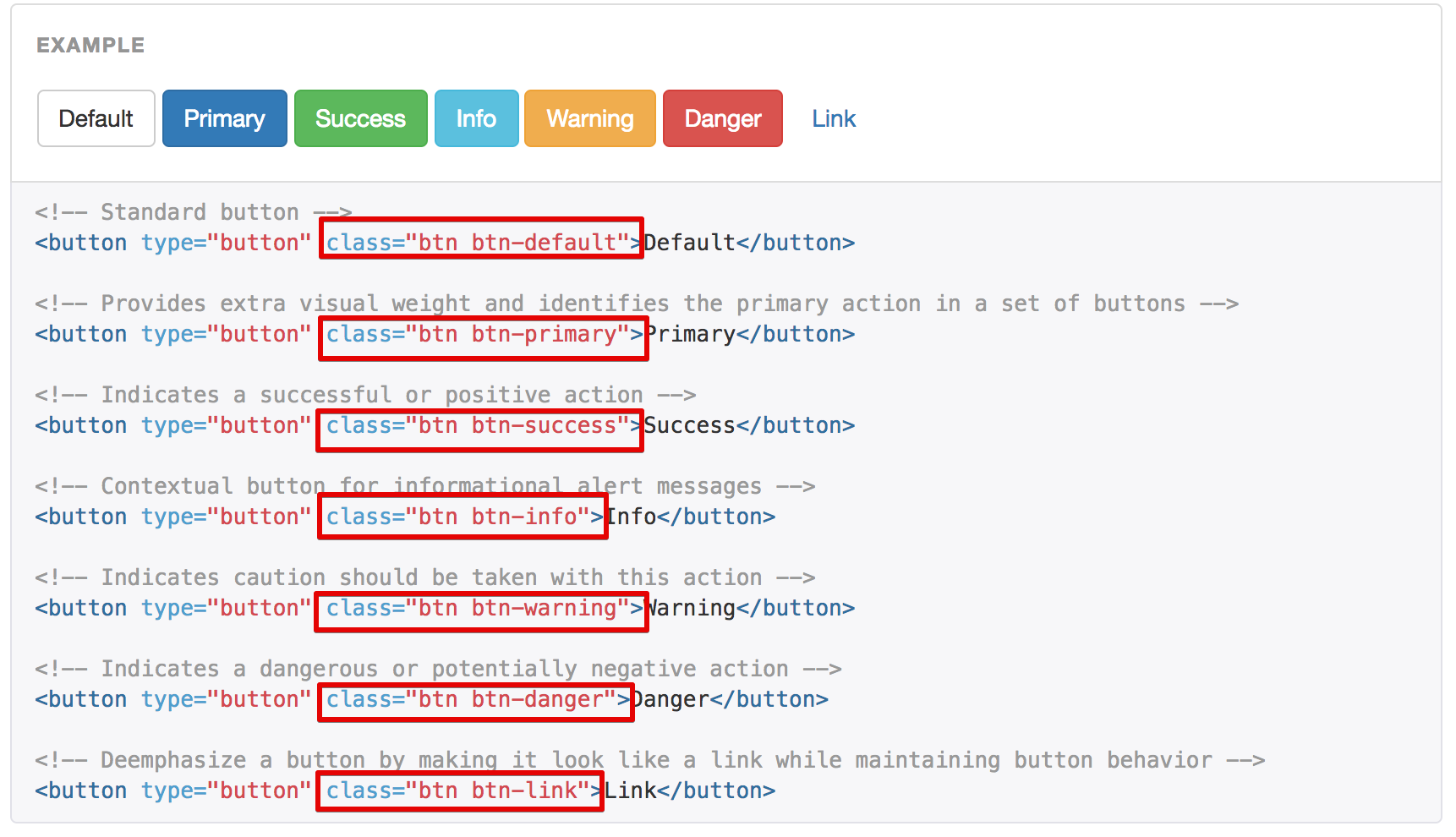
③クラスの指定の仕方を調べる
基本的にbootstrapは、HTMLのクラスの指定の仕方でスタイルが設定できます(CSSファイルがそのように作られています)。
例えば、ボタンの例ですと、btn-○○でデザインが変わります。

④テーマの編集からHTMLをカスタマイズする
クラスの指定の仕方が分かったら、HTMLにクラスを指定していきます。
WordPressでの編集先を纏めておくと、下記のようになっています。
- ヘッダー:header.php
- トップページ:frontpage.phpやindex.phpなど
- フッター:footer.php
- 投稿ページ:post.phpやsingle.php
- 固定ページ:page.php
- カテゴリー一覧ページ:archive.php
もちろん、テーマによって名称は変わりますが、概ねこのような名称になっています。
そこで、自分の編集したいPHPファイルのHTMLタグにクラスを指定してください。
Bootstrapを使うときの注意点
Bootstrapを使うときの注意点は以下の2つです。
- 表示速度に影響する
- CSS同士で干渉がある
表示速度に影響する
まずは、Bootstrapのその性質上、一度読み込みのlinkタグを書いた場合、使用しているいないに関わらず、読み込みが起こります。
この時、自分が全く必要としていないCSSも全て読み込んでしまいますので、その読み込み時間が余分にかかることになります。Bootstrapの場合、この「余分」にあたるCSSの記述量が結構多いため、表示速度の削減に限界が来やすいです(jQueryでも似たような問題が起きます)。
CSS同士で干渉がある
また、場合によっては、自分で書いたCSSと干渉が起きることがあります。
特に、テーマに後から付け足す形でBootstrapを入れた場合には、気をつけてください。クラスの指定の仕方が、「btn」など頻繁に思いつきそうな名称のため、同じクラスでCSSを書いてしまいがちだったりもします。このあたりを考慮して、Bootstrapを導入してください。
WordPressのCSSをもう少し詳しく学びたい方へおすすめの勉強法
最後に、Bootstrapは便利ですが、WordPressのCSSについてもう少し詳しく学びたい方には、プログラミングスクールのデザインコースの受講がおすすめです。
最初に基礎的なデザインの知識を学んでおけば、あとはその都度わからないところを自分で調べて対応することができるようになります。筆者の場合はTechAcademyのデザインコースを受講しました。
週2回メンタリングのTechAcademyの無料体験レッスン

画像出典:TechAcademy
上場企業が運営するTechAcademyでは、オンラインの自習スタイル(週2回メンターによるメンタリング付き)が可能です。与えられた課題をクリアすると次のレッスンに進めるスタイルです。

TechAcademyの場合は、週2回ほどオンラインで現役エンジニアメンターによるメンタリングがありますので、モチベーションを維持やすくなっています。また、こちらのオンラインのビデオチャットで、もろもろわからない点も質問することができます。
実際の学習ペースを掴みたい方などは、TechAcademyの無料体験レッスンの活用がおすすめです。ぜひ自分にあったやり方で、デザインについて学んでみてください。
\まずはプログラミング無料体験!メンターに無料相談もできる/
関連記事:TechAcademyの評判